Frontend Mentor | Pomodoro Timer | React | Redux | Styled Components | Sound Effects coding challenge solution
GitHub - vivekreddy-k/ReactJS-digital-timer: A ReactJS application built using the concepts of component, state and its functions. SetTimeout API's are used to set are clear the time. User can increase/ decrease the time

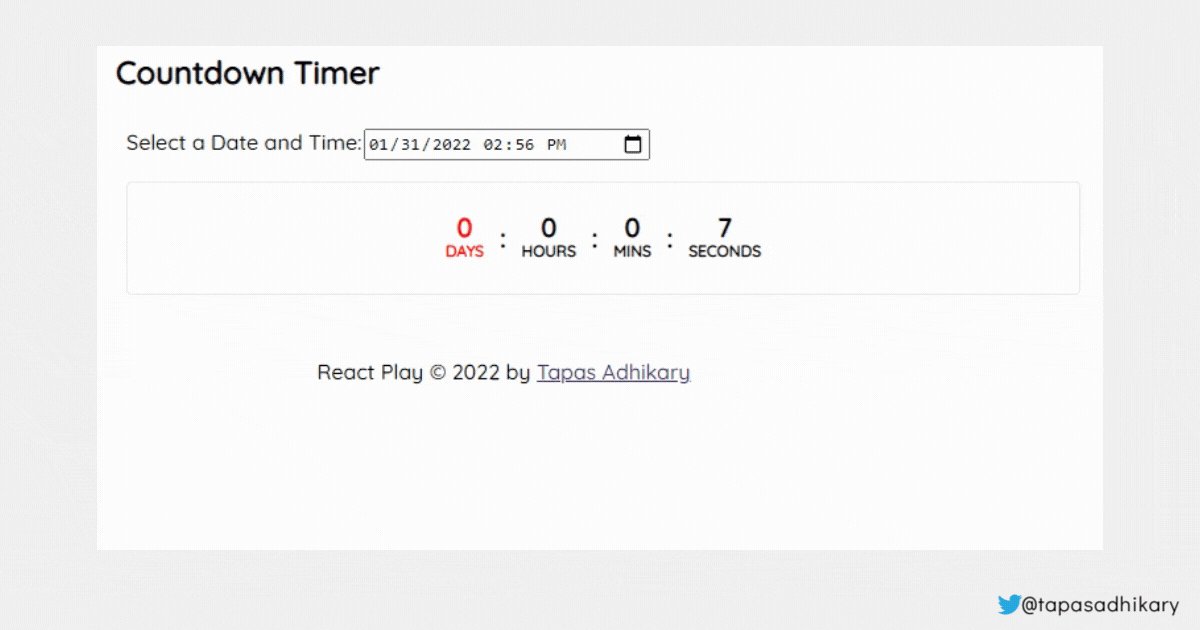
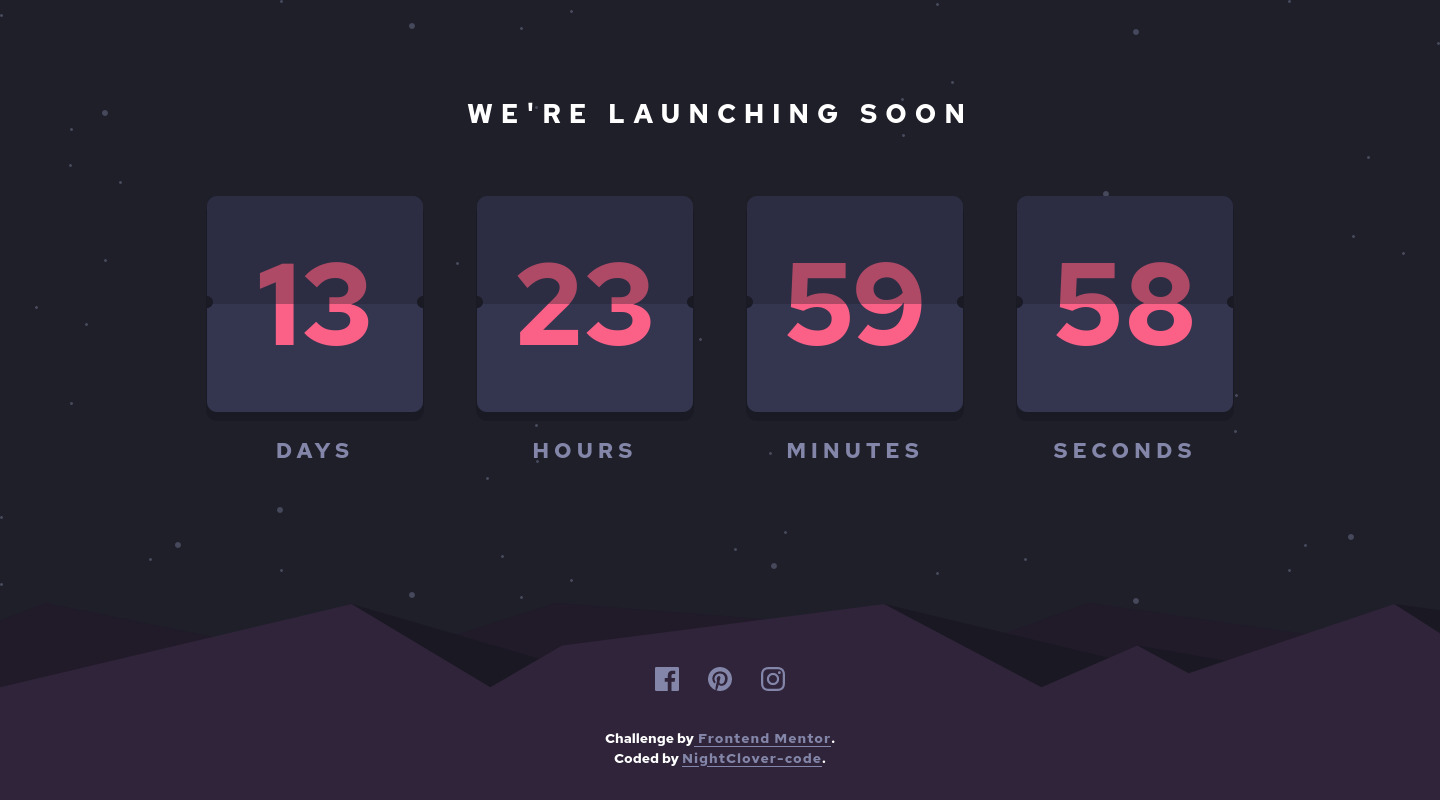
Frontend Mentor | Responsive CountDown Timer using React.js and CSS Flex-blox coding challenge solution

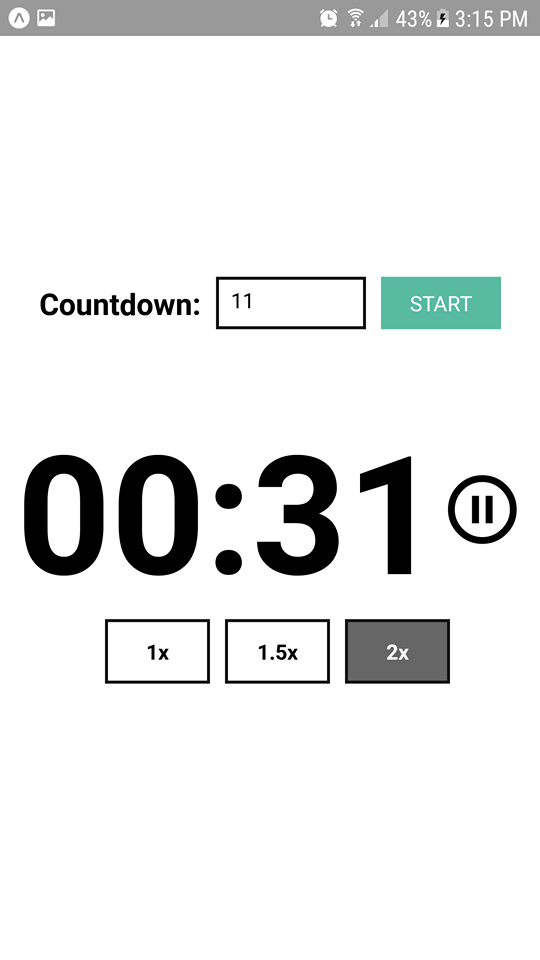
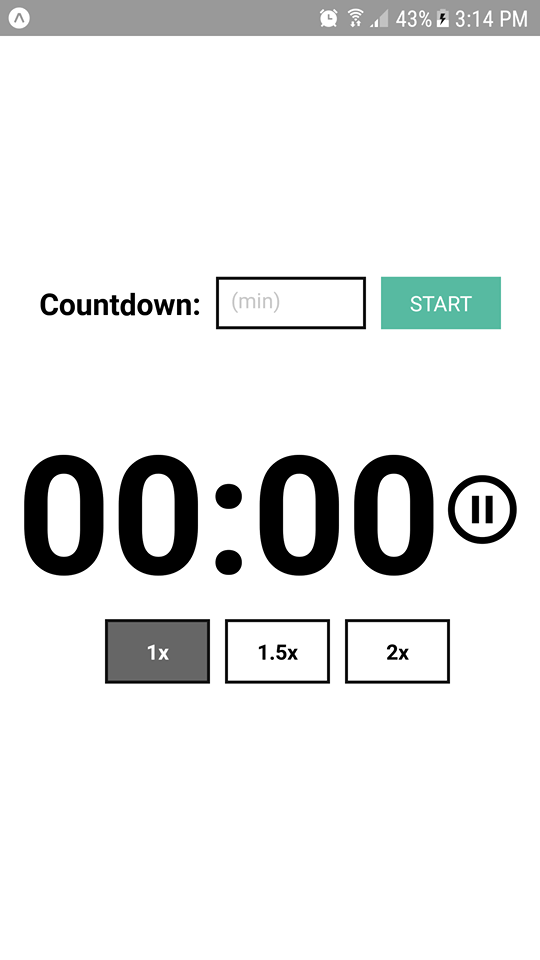
GitHub - men32z/react-native-countdown-timer: The Countdown Timer mobile app was built using React Native with Expo. It's simply a countdown timer that allows users to add minutes and then start, pause, or accelerate

GitHub - men32z/react-native-countdown-timer: The Countdown Timer mobile app was built using React Native with Expo. It's simply a countdown timer that allows users to add minutes and then start, pause, or accelerate