Excalidraw on X: "As a reminder, you can move around canvas by dragging while holding spacebar or mouse-wheel button. We've added a hint for this, and you can also refer to the

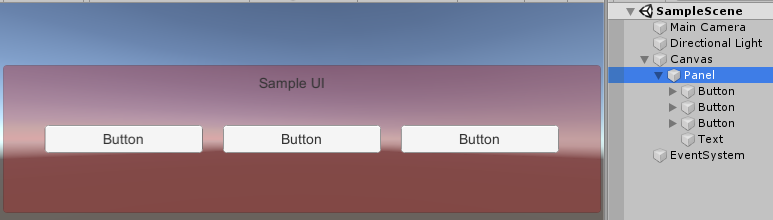
C# - WPF - Mousemove event on canvas will overload the mouse events so click event is not fired - Stack Overflow
![feature] hope to move the convas only need hold on mouse right button · Issue #6820 · excalidraw/excalidraw · GitHub feature] hope to move the convas only need hold on mouse right button · Issue #6820 · excalidraw/excalidraw · GitHub](https://user-images.githubusercontent.com/5153846/256680895-e86b5f49-42f0-451f-a974-709a13f78f1a.png)